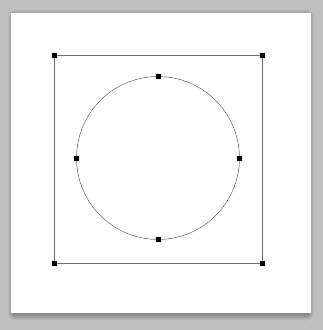
- خوب امیدوارم تا اینجای آموزش برای دوستان مفید بوده باشه . یک نکته مهمی که در این ابزار هستش اینه که شما باید زیاد تمرین کنید تا راحت تر بتونید با این ابزار کار کنید . شروع کار با این ابزار کمی سخت اما بعد از مدتی طوری میشه که شما میتونید مکان منحنی ها رو حدس بزنید و در این ابزار حرفه ای بشید . در ضمن کار با Shortcut ها در این ابزار خیلی مهم هستش که هم کارتون رو راحت تر میکنه و هم سریعتر . به عنوان مثال هر زمان که شما میخواید یک گره رو انتخاب کنید میتونید Ctrl رو نگه دارید و یک کادر پیرامون اون گره رسم کنید . همینطور بعد از انتخاب گره میتونید برای حرکت دادن گره باز هم از Ctrl+Click & Drag استفاده کنید . برای تغییر حالت دستگیره ها و همینطور منحنی ها میتونید از کلید Alt استفاده کنید . با تمرین زیاد این کلیدها دستتون میاد و دیگه نیازی نیست به جعبه ابزار مراجعه کنید . خوب حالا ما میخوایم یک مربع رسم کنیم و یک دایره هم درون این مربع و بعد قسمتی از مربع رو که دایره در اون نیست رو رنگ کنیم . برای اینکار مطابق آموزش های داده شده یک مربع و یک دایره در داخل مربع رسم میکنیم . همان طور که میدونید باید از Shape استفاده کنیم و همین طور نوع Shape باید از توع Paths باشه .
خوب بعد از رسم مربع و دایره هر دو را انتخاب میکنیم ( Ctrl ) .
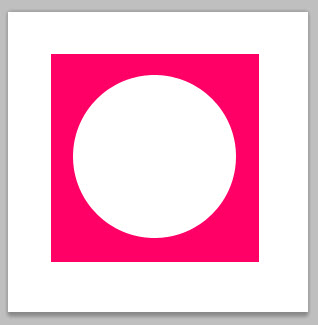
و حالا از منوی بالا گزینه Exclude Overlapping Shape Areas رو انتخاب میکنیم .
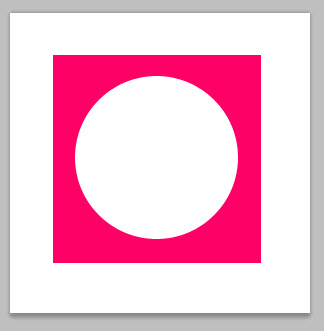
اگر مربع را A و دایره را B فرض کنیم به زبان ساده این گزینه باعث میشه در هنگام Fill کردن مسیر ، A-B رنگ شود . ( به اجتماع و اشتراک ریاضی مراجعه کنید ! ) حالا که این گزینه را انتخاب کردیم داخل مسیر را رنگ میکنیم ( RightClick>Fill Path ) . مشاهده میکنید که قسمتی از مربع که دایره درش نیست رنگ میشه .
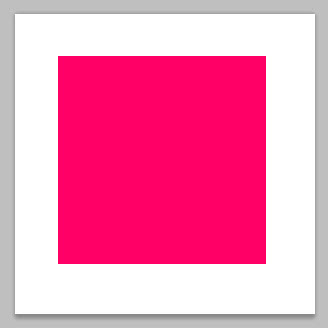
حالا گزینه های دیگه رو براتون توضیح میدم که باهاشون آشنا شید که خیلی بدرد میخوره . ۱ ) Add to Shape Area که اجتماع دو مسیر رو رنگ میکنه و نتیجه به این صورت :
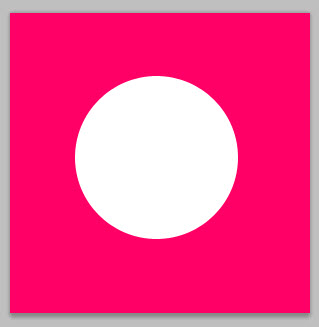
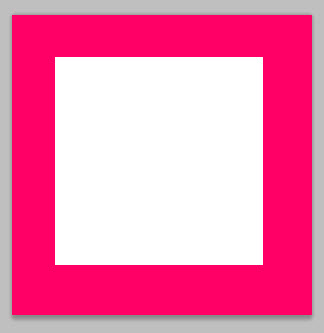
۲ ) Subtract From Shape Area : که هر جایی غیر از محدوده انتخابی رو رنگ میکنه و نتیجه به این صورت :
شکل بالا زمانی ایجاد میشه که ما دایره رو انتخاب کرده باشیم پس مربع هم که بیرون از این محدوده است هم رنگ میشه .
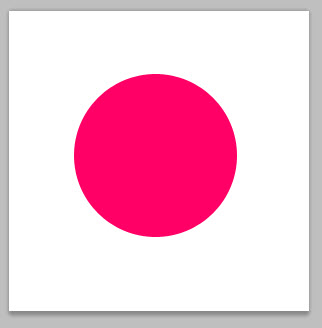
شکل بالا زمانی ایجاد میشه که ما مربع رو انتخاب کرده باشیم پس داریره هم که درون محدوده مربع رنگ نمیشه و محدوده خارجی مربع رنگ میشه . ۳) Intersect Shape Area : این گزینه همون حالت اشتراک دو شکل هست که نیازی به توضیح نداره و همه باهاش آشنا هستید . ( لازم به ذکره این روش اولین بار در کشور ژاپن انجام شده !!! ) خروجی حاصل از اون هم به این صورت :
۴) Exclude Overlapping Shape Area : این گزینه حالت A-B رو ایجاد میکنه که در بالا هم توضیح دادم که خروجی حاصل از این Option هم به این صورت :
خوب اینم از انواع مختلف حالت های منطقی که برای ابزار Shape وجود داره . البته حتما میدونید که راههایی مثل ماسک کردن و پاک کردن و … هم برای این کارها وجود داره که در بعضی موارد سخت تر و در بعضی موارد آسانتر هست استفاده از اون ها . خوب دوستان من تقریبا موارد ابتدائی رو گفتم اگر موردی هست در پیغام خصوصی به من گوشزد کنید که اضافه یا اصلاح کنم . فراموش نکنید که پایه و اساس ایجاد Shape ها Path ها هستند یهنی شما میتونید با همون روش های ویرایشی برای مسیر ها Shape ها رو هم تغییر شکل بدید البته این در صورتی امکان پذیره که شما هنگام ایجاد Shpae گزینه Path رو فعال کرده باشید .
در جلسات بعد با مثال های سخت تر به سایر گزینه های Path میپردازیم . موفق باشید .
:::::::::::::::::::::::
منبع : www.majidonline.com
 آموزش های تری دی مکس و دانلود مدل سه بعدی | دانلود مدل سه بعدی ماشین ایرانی
آموزش های تری دی مکس و دانلود مدل سه بعدی | دانلود مدل سه بعدی ماشین ایرانی