- قرار بود این جلسه آخر باشه اما شد ماقبل آخر
دو سه تا موضوع مهم رو که نگفتم بگم که چیزی از قلم نیوفته .
سلکت کردن با Pentool
به نظر من PenTool ابزار مناسبی هستش برای انتخاب کردن در فتوشاپ .
در فتوشاپ ابزارهای مخصوص سلکت کردن و جود داره مثل خانواده Laso Tool و Quick Select و MagicWand اما چیزی که شاید خیلی کاربران رو اذیت کنه اینه که ادیت محدوده انتخابی با این ابزار ها مشکل هست .
اما در Pentool ما مسیر رو ترسیم میکنیم بعد جاهایی رو که میخوایم ادیت میکنیم و نهایتا مسیر رو تبدیل به ناحیه انتخاب شده میکنیم .
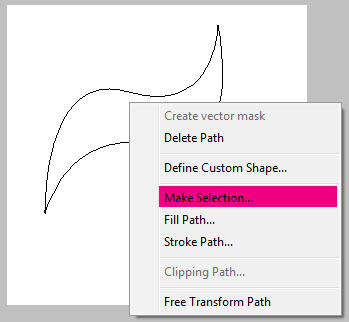
این کار از طریق راست کلیک روی مسیر انتخابی و انتخاب گزینه Make Selection انجام میشه .
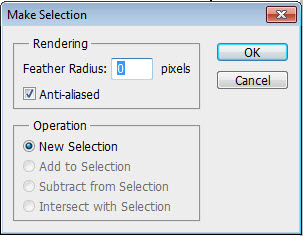
بعد از این کار پنجره محاوره ای باز میشه که از شما میخواد میزان نرم شدن گوشه های محدوده انتخابی رو مشخص کنید که عدد مورد نظرتون رو وارد میکنید و ok و تمام .
برای انتخاب های مشخص و شکل هایی که منحنی هموار دارن یا سطوح صاف و .. PenTool ابزار مناسبی است .
ایجاد Shape جدید
به عنوان مثال شما یک سایت دارید و میخواید آرم سایتتون رو به شکل وکتور داشته باشین که هر وقت خواستید در هر سایزی بتونید اون رو استفاده کنید .
بهترین راه اینه که اون رو با PenTool رسم کنید و تبدیل به Shape کنید که این لوگو به Shape ها اضافه بشه و شما هروقت که خواستید ازش استفاده کنید .
خوب من یک سایتی دارم که اسمش Adobeهست !!!
حالا میخوام لوگوم رو درست کنم و به Shape ها اضافه کنم .
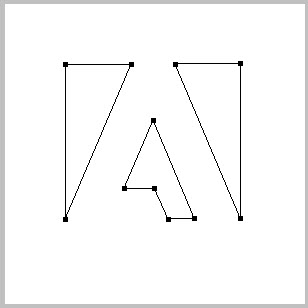
اول لوگو رو رسم میکنم .
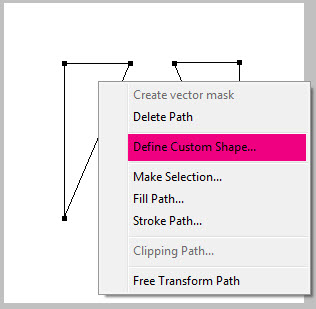
خوب حالا روی مسیر راست کلیک میکنیم و گزینه Define Custom Shape رو انتخاب میکنیم .
با این کار پنجره محاوره ای باز میشه که از شما میخواد برای این Shape یک اسم انتخاب کنید .
به عنوان مثال Adobe رو وارد کنید و ok کنید .
با این کار این لوگو به Shape ها اضافه میشه و از این به بعد هر گاه خواستین میتونین لوگوی سایت من رو داشته باشید !!!
برای اینکار از زیر منوی Shape گزینه Custom Shape Tool رو انتخاب کنید .
و مطابق شکل لوگویی که ساختید رو انتخاب کنید و بعد از انتخاب در صفحه با سایز دلخواهتون درگ کنید .
Vector Mask
خوب ماسک که میدونید یعنی چی ؟!
ماسک در دنیای گرافیک هم همین معنی رو میده که جلوی دیده شدن بعضی چیزها رو میگیره .
ما وقتی ماسک درست میکنیم در اصل یک مسیر درست میکنیم که فقط چیزهایی درونش دیده میشه .
یک مثال برای درک بهتر :
Rectangle Tool رو از بخش Shape ها انتخاب کنید .
از تظیمات بالا گزینه Shape Layers رو انتخاب کنید .
حالا یک مربع در لایه جدید رسم کنید .
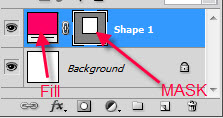
میبینید که لایه به دو بخش تقسیم میشه :
شما با ایجاد مربع در واقع یک صفحه رنگی ایجاد کردید که فقط قسمت مربع دیده میشه و باقی اون از نظرها پنهان مثل …. !
به این میگن ماسک حالا شما میتونید با کلیک روی ماسک مسیرتون رو فعال کنید و اون رو ادیت کنید و با کلیک دوباره روی ماسک اون رو غیر فعال کنید .
امیدوارم زیاد گیج کننده نبوده باشه .
حالا شما اگر بخواید خودتون قسمتی از تصویر رو ماسک کنید کافیه یک مسیر رو انتخاب کنید و روی مسیر راست کلیک کنید و Creat Vector Mask رو انتخاب کنید .
یادتون باشه که برای اینکار باید PenTool روی حالت Paths باشه .
برداری کردن متون
حتما براتون اتفاق افتاده که وسط های طراحی رسیدین و میخواین سایز متنی رو که ایجاد کردین رو بزرگ تر کنید اما میبینید متنی رو که ایجاد کردین تبدیل به عکس کردین یا در اصطلاح Rasterizeشده شما میتونید برای راحتی در تغییر سایز و تغییر شکل دادن به متون بدون افت کیفیت اونها رو تبدیل به مسیر کنین که قابل ادیت با ابزارهای PenTool باشن و به زبانی تبدیل به Shape بشن .
برای این کار متن خودتون رو ایجاد کنید .
لایه ها به این شکل در میاد :
حالا روی لایه متن راست کلیک کنید و گزینه Convert to Shape رو برگزینید .
لایه ی متن به این شکل در میاد :
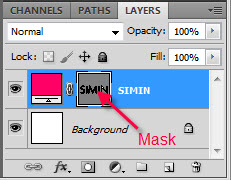
مشاهده میکنید که متن تبدیل به یک Vector Mask شده که توضیح دادم براتون .
حالا اگر روی ماسک کلیک کنید مسیرتون فعال میشه و میتونید اون رو ادیت کنید .
مثلا M رو میتونیم به شکل M برند McDonald در بیاریم ( به به ) !
این جلسه هم تموم شد . خوش باشید
::::::::::::::::::::::::::::::
منبع : www.majidonline.com
 آموزش های تری دی مکس و دانلود مدل سه بعدی | دانلود مدل سه بعدی ماشین ایرانی
آموزش های تری دی مکس و دانلود مدل سه بعدی | دانلود مدل سه بعدی ماشین ایرانی